Come evitare il sovraccarico cognitivo in una pagina web
Quante volte hai sentito la celebre frase "Less is more"? Forse troppe! Anche se il concetto è ormai inflazionato in diversi ambiti – dal design alla moda, dall’alimentazione alla comunicazione - racchiude una verità fondamentale: il nostro cervello non è progettato per elaborare troppe informazioni contemporaneamente. A mandare a quel paese il mito del multitasking ci hanno già pensato moltissimi studi, mentre una cosa è certa: più informazioni dobbiamo elaborare, meno riusciamo a concentrarci su di esse. Si chiama sovraccarico cognitivo e siamo qui per sconfiggerlo.

Indice
Il sovraccarico cognitivo o information overload consiste nella difficoltà di comprendere un problema e prendere decisioni efficaci quando si è sommersi da un eccesso di informazioni. Questo fenomeno è legato alla quantità eccessiva di dati che riceviamo quotidianamente, amplificata dai mezzi digitali moderni. Ne parla già Bertram Gross nel 1964 nel suo libro The Managing of Organizations ma è il futurologo Alvin Toffler nel suo bestseller Future Shock del 1970 a rendere popolare il concetto.

Il sovraccarico informativo si verifica quando il volume di input ricevuto supera la nostra capacità di elaborarlo, portando a un calo nella qualità delle decisioni. In particolare, la diffusione dei social media e della cultura digitale ha aumentato l'iperesposizione e la sovrabbondanza di informazioni, contribuendo alla difficoltà di selezionare e processare ciò che è veramente rilevante.
Siamo di fronte ad una guerra, dove la risorsa scarsa che viene contesa è la nostra attenzione (8,25 secondi in media, meno di un pesce rosso) e gli stimoli che se la contendono sono sempre di più.

Eh già, è sorpreso anche lui! La sua soglia di attenzione è di ben 9 secondi.
Un esempio di sovraccarico cognitivo? Questa introduzione teorica! So che hai saltato gli ultimi tre paragrafi per leggere direttamente il prossimo titolo:
Il concetto di sovraccarico cognitivo si applica anche al web design: quando progettiamo una pagina web, è fondamentale valutare attentamente quanti e quali elementi includere. Un eccesso di informazioni – sia a livello grafico che di contenuto – può rendere difficile la loro lettura e interpretazione, generando confusione nell’utente.
Come abbiamo visto, il risultato di questo cortocircuito cognitivo è l’incapacità di prendere decisioni, con il rischio che una pagina web non riesca a convertire, perché distrae l’utente invece di guidarlo verso le informazioni chiave e le interazioni desiderate.

Non si tratta solo della quantità di informazioni, ma anche di come vengono presentate: una struttura priva di gerarchia visiva o di un’organizzazione chiara può compromettere l’esperienza utente.
Ottimizzare l’UI di un sito significa anche prevenire il sovraccarico cognitivo, ed è per questo che seguire le best practices di UI design è essenziale. Un esempio è la guida Refactoring UI, creata dai designer di Tailwind CSS, che offre preziosi consigli su come rendere un’interfaccia più intuitiva e funzionale.
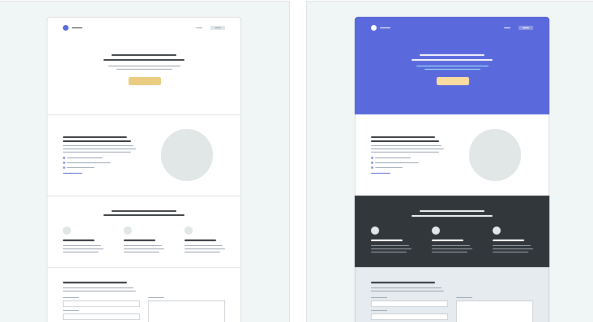
Il design è, prima di tutto, progettazione. Non parte dai dettagli, ma dalla struttura, che a sua volta è determinata dalla funzionalità. Un ponte ha la forma di un ponte perché deve collegare due sponde di un fiume: lo stesso principio vale per il design. Che tu stia lavorando su graphic design o content design, il primo passo è sempre definire la funzione della pagina e costruirne l’ossatura. Carta e penna sono gli alleati migliori per visualizzare le idee con chiarezza e ti impediscono di partire con un sovraccarico di elementi.

La progettazione va di pari passo con la gerarchia. Organizzando la struttura e i contenuti della tua pagina, devi stabilire come questi elementi sono raggruppati e come si relazionano tra loro. Prima ancora di creare i contenuti, è essenziale capire quali sono le loro connessioni, in modo da non distribuirli tutti sullo stesso piano, ma selezionarli e organizzarli in maniera coerente. Se la relazione tra gli elementi è chiara già nella fase di sketch, lo sarà anche per l’utente una volta che la pagina sarà completa.

Una gerarchia ben definita nella progettazione si traduce in una gerarchia visiva efficace, grazie a scelte grafiche mirate che guidano l’attenzione dell’utente verso le informazioni più importanti.
Il risultato? Un ambiente ordinato e intuitivo, dove muoversi con facilità, anziché una giungla caotica di elementi sparsi in cui districarsi.
Mettere in risalto gli elementi più importanti aiuta a guidare l’attenzione dell’utente e a rendere la lettura più fluida. Puoi dare enfasi in diversi modi:
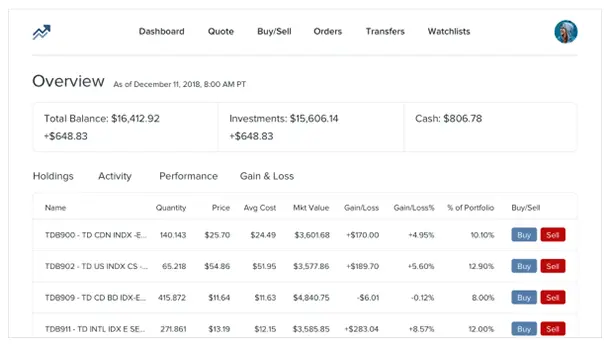
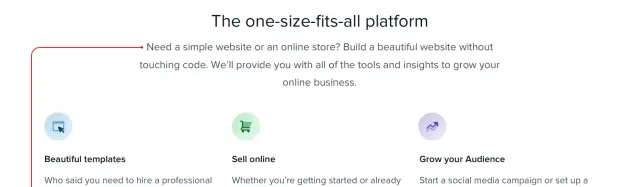
ESEMPI DI SOVRACCARICO COGNITIVO DATO DALLA MANCANZA DI GERARCHIA TRA GLI ELEMENTI:


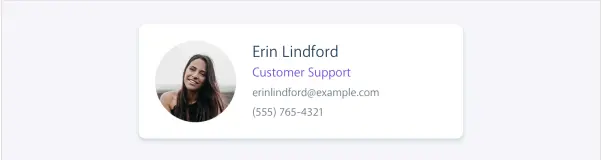
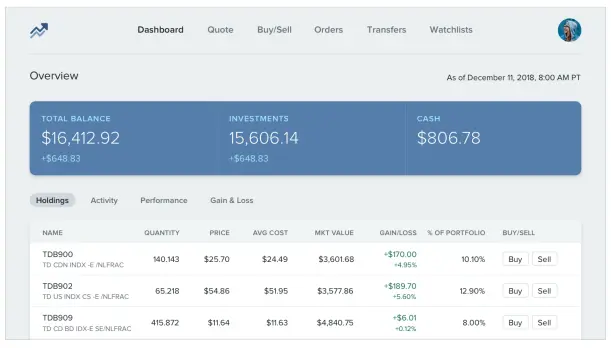
ESEMPI DI GERARCHIA VISIVA EFFICACE OTTENUTA DANDO ENFASI AGLI ELEMENTI PIÙ IMPORTANTI:


Fonte: Refactoring UI by Adam Wathan and Steve Schoge
Quanto detto sulla gerarchia vale anche per i contenuti testuali: se vengono progettati in modo efficace, sarà più semplice dar loro una forma leggibile ed essenziale. Il rischio maggiore è voler dire tutto. Ancora una volta, partire dalla struttura aiuta a evitare il sovraccarico di informazioni superflue e autoreferenziali.
Forma e sostanza devono poi convivere in armonia, con blocchi di testo ben organizzati che agevolano la lettura. Da evitare assolutamente i "muri di testo": il contenuto va suddiviso in sezioni più piccole, ben formattate e visivamente leggere.
Per garantire una buona leggibilità, ogni riga di testo su desktop dovrebbe restare tra i 45 e i 75 caratteri. Linee troppo lunghe affaticano la lettura e distraggono l’utente, perché rendono più difficile passare da una riga all’altra senza perdere il segno.
Questo vale anche quando il testo è accompagnato da immagini o altri elementi di grandi dimensioni: meglio limitare la larghezza del paragrafo per mantenere un buon equilibrio visivo.

Fonte: Refactoring UI by Adam Wathan and Steve Schoge
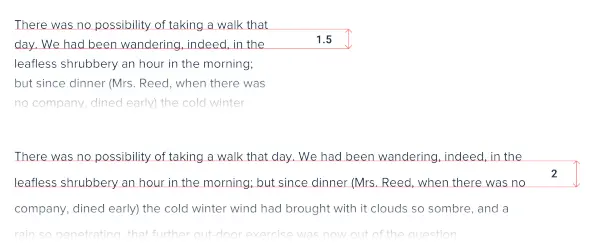
L’interlinea gioca un ruolo fondamentale nella leggibilità: un buon punto di partenza è impostarla circa il 30% più ampia dell’altezza del carattere, ma il valore va adattato alla lunghezza delle righe. Più il testo è lungo, più spazio tra le righe serve per non affaticare gli occhi. Stesso principio per la dimensione del carattere: più è piccolo, maggiore dovrà essere l’interlinea per compensare e rendere la lettura più fluida.

Fonte: Refactoring UI by Adam Wathan and Steve Schoge
Se un testo supera le due o tre righe, sarà quasi sempre più leggibile e armonioso se allineato a sinistra. L’allineamento giustificato, invece, può creare spazi irregolari tra le parole, rendendo la lettura meno fluida e aumentando lo sforzo visivo.
Il numero ideale di font utilizzati dovrebbe essere massimo due o tre, scelti in modo che siano armoniosi tra loro e facilmente leggibili. Se non hai esperienza meglio non esagerare con la creatività: optare per font consolidati e standard riduce il rischio di compromettere l’usabilità. Se hai dubbi, i font più popolari esistono per un motivo: funzionano. Inoltre, è importante mantenere una scala gerarchica coerente nelle dimensioni dei caratteri, stabilendola in fase di progettazione per garantire uniformità all’interno della pagina.
Il perché è abbastanza chiaro, no?
Uno dei modi più semplici per alleggerire la pagina è dare a ogni elemento un po’ più di spazio. Lo spazio bianco non è mai troppo: se necessario, si può sempre ridurre in un secondo momento.
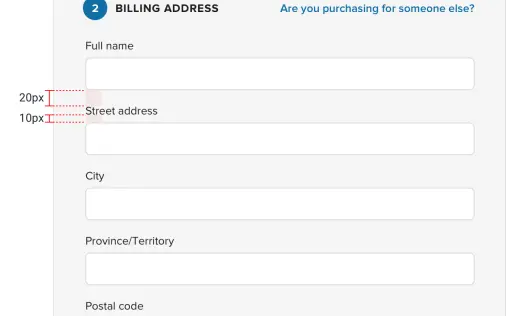
Un altro trucco utile è usare spaziature standard tra gli elementi e mantenerle sempre coerenti. Un design ordinato non è solo più equilibrato, ma anche più leggibile e facile da navigare.
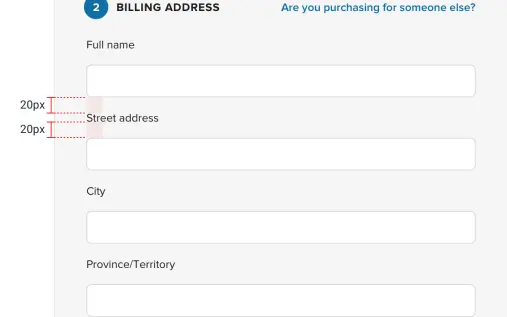
Inoltre, la spaziatura deve essere chiara e intuitiva: deve far capire immediatamente a quale gruppo appartiene ogni elemento. Una buona regola? Lo spazio tra i gruppi deve essere maggiore dello spazio tra gli elementi all’interno dello stesso gruppo. Così l’utente capirà al volo la struttura della pagina senza doversi sforzare.


Fonte: Refactoring UI by Adam Wathan and Steve Schoge
Troppe scelte possono disorientare l’utente, e lo stesso vale per un eccesso di link. Meglio non esagerare con i bottoni o i menu troppo complessi.
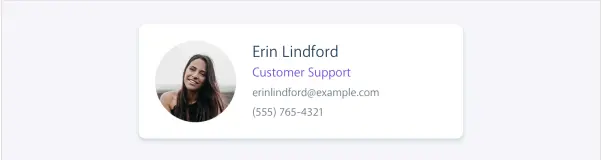
Non tutti i link hanno la stessa importanza: alcuni vanno messi in evidenza con il colore, altri possono rimanere più discreti. Se un link non è essenziale per il percorso principale dell’utente, puoi evidenziarlo solo al passaggio del mouse (hover), ad esempio con una sottolineatura o un cambio di colore. In questo modo resta accessibile, senza competere con gli elementi più importanti della pagina.
La scelta dei colori è fondamentale per evitare un sovraccarico visivo, sia per quantità (troppi colori diversi), sia per qualità (abbinamenti poco armoniosi). Prima di iniziare, meglio definire una palette coerente, prevedendo diverse gradazioni utili a differenziare ed enfatizzare gli elementi testuali.
Il colore non serve solo a rendere una pagina più accattivante, ma anche a guidare l’attenzione: aiuta a dare priorità a certi elementi rispetto ad altri e rende il design più dinamico, migliorando la leggibilità e la fruibilità della pagina.

Fonte: Refactoring UI by Adam Wathan and Steve Schoge
Il giusto equilibrio tra immagini e testo non solo rende il messaggio più chiaro e intuitivo, ma aiuta anche ad alleggerire il carico di informazioni. Questo, ovviamente, funziona solo se le immagini sono di buona qualità e scelte con criterio.
Quando un’immagine viene usata come sfondo, è essenziale garantire una buona leggibilità del testo. Se la foto ha zone molto chiare e altre molto scure, il testo potrebbe perdersi in alcune aree. Per evitare questo problema, si può migliorare il contrasto con un overlay semi-trasparente, abbassare il contrasto dell’immagine o colorarla leggermente.
L’importante è che immagini e testo lavorino insieme, senza creare confusione o affaticare la lettura.

Fonte: Refactoring UI by Adam Wathan and Steve Schoge
Evitare il sovraccarico cognitivo in una pagina web non significa togliere, ma scegliere con cura. Ogni elemento dovrebbe avere un motivo per esserci e un ruolo chiaro. Meno confusione, più attenzione. E un’esperienza utente decisamente migliore.