Scelta del font: la nostra guida definitiva
Lavorando nel mondo del web design e della comunicazione digitale, sappiamo quanto sia cruciale scegliere il font giusto per il tuo brand o progetto. Un font non è solo una questione estetica, ma uno strumento potente che influenza la percezione del tuo messaggio che può fare la differenza tra un sito web anonimo e uno capace di catturare l’attenzione e trasformare semplici contatti in clienti.
Come scegliere il font giusto per il tuo progetto? In questo articolo ti guideremo attraverso i principali tipi di font e ti forniremo consigli su come utilizzarli al meglio per raggiungere i tuoi obiettivi.
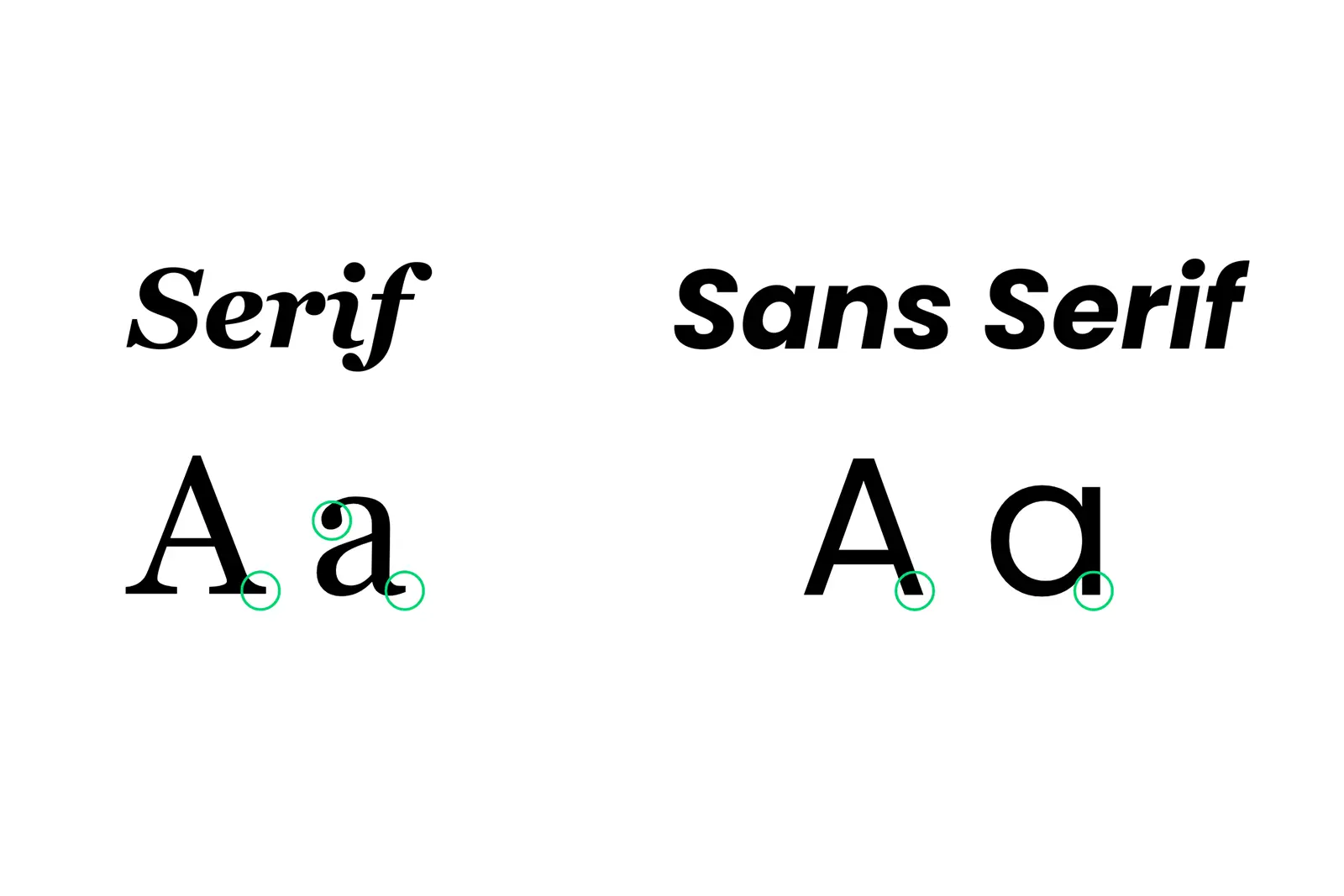
La differenza tra i font "serif" e i "sans-serif"

Ne avrai sicuramente sentito parlare: i font si suddividono principalmente tra “serif” e “sans-serif”. Ma cosa significa?
I font come il Times New Roman sono denominati serif perché sono caratterizzati dalle piccole linee alla fine delle lettere, note come "grazie" (che, tradotto in inglese, si dice appunto serif). Questi sono i font tipici del vecchio stile delle macchine da scrivere. Alcuni colossi della comunicazione, come il New York Times e altre istituzioni rinomate che esistono da oltre un secolo, usano ancora questo font.
Questi font trasmettono autorevolezza, tradizione e affidabilità e, tendenzialmente, sono ideali per i contenuti stampati, come articoli, white paper e libri, perché le grazie delle lettere guidano l’occhio del lettore attraverso la linea. Su internet vengono meno utilizzati su testi di lunghe dimensioni in quanto la lettura su schermi di piccole dimensioni non risulta agevole.
I font come Arial, Helvetica e Verdana vengono invece chiamati sans serif in quanto sono privi delle "grazie". Sono font più recenti, infatti il primo utilizzo risale al 1816 e offrono ai testi un aspetto più pulito e moderno. Queste caratteristiche li rendono perfetti per il web e la grafica digitale poiché la loro semplicità migliora la leggibilità su schermi di diverse dimensioni.
Quanti e quali font scegliere
Fatta una panoramica generale su quelle che sono le famiglie principali di font, passiamo in rassegna gli aspetti da prendere in considerazione quando si scelgono i font che comporranno il nostro sito web.
Innanzitutto, è bene ricordare che dovresti scegliere al massimo due font per il tuo sito, ed è importante che l’abbinamento sia esteticamente gradevole.
Se si sceglie un solo font, si può giocare con le grandezze, con il peso, con il corsivo o con il maiuscolo (ma ricordati che il maiuscolo sul web equivale all’urlare nella vita vera, quindi va usato con molta parsimonia).
Se si scelgono due font, la scelta più classica generalmente ricade su un font serif per il titolo e uno sans serif per il testo.
DM Serif Display
Poppins
Ad esempio:
DM Serif Display + Poppins
Georgia + Avenir Light
Playfair Display + Proxima Nova
Una scelta più audace e moderna potrebbe voler ricadere su due font sans serif che abbiano pesi molto differenti tra di loro.
Montserrat Black
Raleway Regular
Ad esempio:
Montserrat Black + Raleway Regular
Oswald Bold + Nunito Semibold
Archivo Black + Hind
Altro punto da tenere in considerazione è la compatibilità del font con i vari browser. Per non incorrere in problemi, il consiglio degli esperti è di scegliere tra i font di Google, così da non rischiare di avere due visioni completamente diverse tra diversi schermi, browser o computer.
Scelta del font step by step
Importante nella scelta dei font per il tuo sito è la coerenza con il tuo brand, la tua mission, la vision e i tuoi valori. Quando si fa un restyling o ci si affaccia per la prima volta al mondo del web, è bene tenere in considerazione alcuni step:
1. Coerenza del font step by step
Il font deve rispecchiare la personalità del tuo brand. Ad esempio, sia che la tua azienda operi nel settore del lusso, sia che tu sia in un ambiente formale come un avvocato o un commercialista, optare per un font elegante e raffinato, come il Garamond o il Baskerville, potrebbe essere la scelta vincente. Se, invece, il tuo brand è legato alla tecnologia o alla creatività, potresti considerare un font più contemporaneo e minimalista, come l’Helvetica o il Futura.
2. La tua audience o target
Fondamentale è sapere e capire a chi ti stai rivolgendo. Ad esempio, un pubblico giovane e dinamico risponderà meglio a font moderni e audaci, come i sans-serif, che trasmettono innovazione e freschezza. Al contrario, un’utenza più formale o professionale potrebbe apprezzare font serif classici, che evocano stabilità e tradizione.
3. Leggibilità prima di tutto
La bellezza non deve compromettere la funzionalità. Un font può essere affascinante, ma qualora risultasse difficile da leggere, potrebbe allontanare i visitatori. Scegli font con una buona spaziatura e una struttura chiara, che garantiscano una lettura agevole su tutti i dispositivi, dai computer desktop a, soprattutto, gli smartphone (ricorda infatti che oltre il 60% del traffico web globale proviene da dispositivi mobile).
4. L’importanza dell’accessibilità
Come abbiamo già abbondantemente analizzato in questo articolo, al giorno d’oggi, l'accessibilità è un must. I tuoi font devono essere facilmente leggibili anche da persone con disabilità visive. Prediligi font che mantengono la loro leggibilità a diverse dimensioni e assicurati che il contrasto tra il testo e lo sfondo sia adeguato.
5. Considera l’uso del webfont
Con l’evoluzione del web design, i webfont sono diventati essenziali per mantenere la coerenza del brand su tutte le piattaforme. Grazie a Google Fonts, hai a disposizione una vasta gamma di caratteri ottimizzati per il web, che ti permettono di mantenere la tua identità visiva senza compromettere la velocità di caricamento del sito.
Inoltre, basarti sui font di Google piuttosto che sui font proprietari ti permetterà di non avere problemi di visualizzazione tra diversi dispositivi o browser (e fidati, è un consiglio tratto da una storia vera!).

Font e sito web: la giusta scelta strategica
Scegliere il font giusto, quindi, non è solo una questione estetica, ma una decisione strategica che può influenzare l’efficacia della tua comunicazione digitale. Un font ben scelto rafforza il messaggio del tuo brand, facilita la lettura e migliora l’esperienza utente. Lascia che i nostri esperti ti guidino in questo processo, per creare un sito web che sia non solo bello da vedere, ma anche estremamente funzionale e in linea con la tua identità di brand.
Contattaci oggi stesso per una consulenza personalizzata e porta il tuo progetto digitale al livello successivo!